Do you want to make a coupon site in WordPress?
Coupon sites help customers find discounts and deals online while you make money with affiliate commissions.
In this article, we’ll show you how to easily create a coupon website in WordPress without any special skills.

What is a Coupon Site?
A coupon website is an affiliate marketing site that helps customers find coupons and deals. It is a popular online business idea that has been growing rapidly as online shopping is becoming more common.
These websites make money online with affiliate marketing and partnerships. Basically, they earn a commission each time a user makes a purchase using their coupon code or clicking on their affiliate link.
For example, we have our own deals section on WPBeginner where we have partnered up with top WordPress companies to offer our users exclusive WordPress coupons and deals.

For more details on how partnerships and affiliates work, see our complete affiliate marketing guide for beginners.
That being said, let’s take a look at how you can easily make a coupon website in WordPress and grow it successfully.
Getting Started with Your Coupon Website
To make a coupon website you’ll need a domain name and a web hosting account.
A domain name is what users will type in their browsers to reach your site (example: wpbeginner.com). A web hosting account is where all your website files are stored. You can learn more in our guide about the difference between domain name and hosting.
Domain names typically cost $16.99 per year and website hosting starts at $7.99 / per month. This is a little expensive for a small business if you are just starting out.
Luckily, folks at Bluehost have agreed to offer a generous discount to WPBeginner users with a free domain name and SSL certificate. You can get started for $2.75 per month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Bluehost is one of the largest hosting companies in the world and an officially recommended WordPress hosting provider.
Once you have signed up for hosting, Bluehost will automatically install WordPress and you can login from your account dashboard.
If you need help, then see our complete WordPress installation tutorial for more detailed instructions.
Setting up a Coupons Site in WordPress
First thing you need to do is install and activate the WP Coupons plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you can go to Coupons » Add New page to create your first coupon. Simply provide a title for your coupon and then a long description in the content area.

Below the editor, you’ll notice a ‘WP Coupons Details’ box. This is where you’ll add your coupon code, affiliate URL, call to action, expiration date, and more.

Finally, you need to set a featured image for your coupon. We recommend using the same size images for all your coupon featured images to make sure that your coupon grid layout looks perfect.

Once you are done, you can save your changes or publish your coupon.
After you have added a few coupons you can visit the coupons archive to view all your coupons. WP Coupons will automatically create a coupon page on your WordPress website. It is generally located at a URL like this: https://example.com/coupons/

You can also click on the title of a coupon to view the single coupon page with a longer description.

Displaying Coupons on Your WordPress Website
By default, WP Coupons allows you to use the coupons archive template to display all your coupons at once.
However, the default template may not work well with your WordPress theme, or you may simply want to display your coupons on some other page.
To disable the default coupon archive page, simply go to Settings » WP Coupons. Under the Coupon Archive tab, switch off the ‘Enable Custom Template’ option.

Now you can use the [wp_coupons] shortcode anywhere on your WordPress website to display all your coupons.
Simply edit a blog post or page where you want to display your coupons grid. On the post edit screen, click on the (+) add block button and the shortcode block to your content area.
Now, copy and paste the [wp_coupons] shortcode inside the block settings. Don’t forget to update or publish your changes.
Here is how it looked on our demo site:

Displaying Individual Coupons in a Post or Page
WP Coupons also makes it easy to display a single coupon inside your WordPress posts and pages. This feature comes in handy when you are writing content to promote a specific product or partner.
To display a single coupon, you need to go to Coupons » Coupons page and click on the Edit link below the coupon that you want to add to a post or page.

On the Coupon edit screen, scroll down to the ‘WP Coupons Details’ box and you’ll see a shortcode at the bottom right corner of that section. You’ll need to copy this shortcode.

Now you need to edit the post or page where you want to display the coupon. On the post edit screen, click on the (+) add block button and then select the Shortcode block.

Go ahead and paste the shortcode you copied earlier and save your post / page. You can now preview your content to see your individual shortcode in action.

Displaying Coupons in a Sidebar Widget
WP Coupons offers two ways to display coupons in WordPress sidebar widgets.
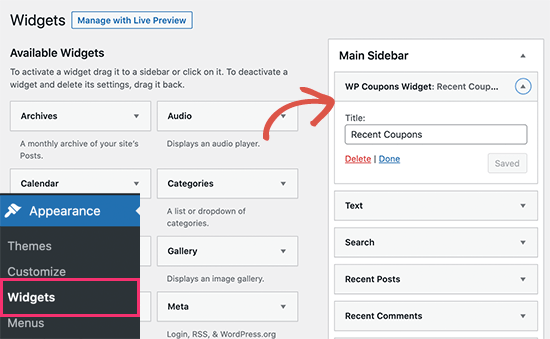
To display a random coupon in your WordPress sidebar, you can go to Appearance » Widgets page and add the ‘WP Coupons Widget’ to your sidebar.

You can provide a title for your widget and then click on the Save button to store your changes.
You can now preview the widget on your website to see it display a random coupon in the sidebar.

If you want to display specific coupons in your WordPress sidebar, then you can use the shortcode method.
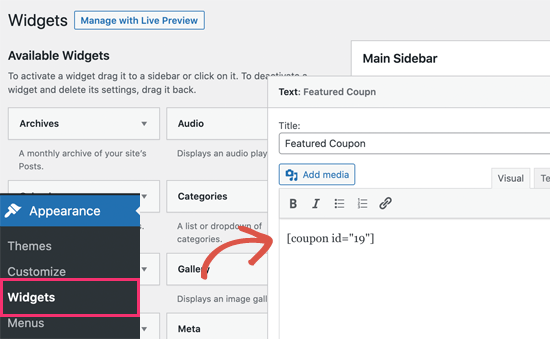
Simply add the ‘Text’ widget to your WordPress sidebar and then add the [coupon id="19"] shortcode in the text area.

Don’t forget to replace id with the ID of the coupon that you want to display. You can find a coupon shortcode by simply editing the coupon, as shown earlier in this guide.
To display multiple coupons in your sidebar, you can add multiple shortcodes with the coupon IDs. Here is how it looked on our test website.

Changing The Style of Coupons
WP Coupons provides limited options to choose colors and styles for coupon grids and panels.
You can find them by visiting Settings » WP Coupons page and switching to the Style Options tab.

From here, you can choose colors and font sizes to match your WordPress theme or design requirements.
Once you are done, don’t forget to click on the Save changes button to store your settings.
Managing and Growing Your Coupons Site
There are plenty of affiliate marketing tools and plugins that you can use to manage and grow your coupon website.
Here are some of the essential tools that you’ll need.
Pretty Links Pro is a WordPress affiliate links manager plugin. It allows you to shorten the long ugly affiliate URLs into short and clean URLs.
It also helps you easily track, group, sort, and manage your affiliate links. It is a huge time-saver for affiliate marketers.
For instance, if you promote a partner on multiple locations on your website and they suddenly change their affiliate links, then you can simply update the link at one location and it will be automatically updated everywhere else.
Alternative: ThirstyAffiliates
MonsterInsights is the best Google Analytics plugin for WordPress. It shows you where your users are coming from and what they do when visiting your website.
It also allows you to easily set up conversion tracking on your website so you can make data-based decisions to grow your business.
For instance, you can see which coupons get more clicks and which coupons get views but no clicks. You can then improve those coupon deals to boost their click-through rate.
OptinMonster is the #1 conversion optimization software on the market. It allows you to easily convert website visitors into subscribers and customers.
OptinMonster gives you incredibly powerful tools to promote coupons and deals across your website. It comes with lightbox popups, countdown timers, header and footer banners, slide-in popups, spin-to-win popups, and more.
All of these tools help to promote coupons and deals on your website, so you can increase your conversion rate and grow your affiliate revenue.
We hope this article helped you learn how to easily create a coupon site in WordPress. Next, you’ll want to see our comparison of the best live chat software for small business, or our guide on how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Create a Coupon Site in WordPress appeared first on WPBeginner.